WordPress, şuanda dünyada en çok kullanılan içerik yönetim sistemidir (Content Management System). Bu platformu basit bir kişisel blogdan gelişmiş kurumsal sitelere ve hatta e-ticaret sitelerine kadar birçok farklı ihtiyaç için kullanabilirsiniz. WordPress’e yeni başlıyorsanız ve bununla ilgili sorularınız varsa, makalemizde sizin için en sık sorulan soruların cevaplarını veriyoruz.
1. WordPress web sitesi nasıl oluşturulur?
WordPress’i iki farklı şekilde kullanabilirsiniz. Sadece bir blog oluşturmak ve yayınlarınızı paylaşmak istiyorsanız, WordPress.com’da bir hesap açarak hazır şablonlardan birini seçerek blogunuza anında başlayabilirsiniz. Bu tür kullanımda blogunuzun ayrı bir internet adresi yoktur. Siteniz wordpress.com altındaki bir URL’de görünecektir.
WordPress’i kendi domaininizde kullanmak istiyorsanız, bir domain (Alan adı) ve bir barındırma hizmetine (hosting) ihtiyacınız vardır. Alan adı ve hosting için servis sağlayıcınızı (Godaddy, Natro vs) seçtikten sonra WordPress’inizi birkaç tıklamayla yükleyebilirsiniz.
Birçok hosting firması, WordPress kurulumunu panelleri aracılığıyla birkaç tıklamayla tamamlamanıza izin verir. Kendiniz yüklemek istiyorseniz, WordPress’in en son sürümünü WordPress.org sitesinden indirmeniz, dosyaları FTP aracılığıyla sunucunuza yüklemeniz, ardından tarayıcınızdan WordPress kurulum sayfasına gitmeniz ve gerekli adımları tamamlamanız gerekir.
WordPress kurulumu için bir e-posta adresine de ihtiyacınız var. Bunun için Gmail, Yandex gibi internet üzerinden e-posta hizmetleri sağlayan çözümleri kullanabilir veya hosting firmanızın sağlayacağı kendi alanadınıza oluşturulmuş bir e-posta adresini de kullanabilirsiniz (örnek: [email protected])
Yüklemeyi tamamladıktan sonra, ücretli veya ücretsiz bir tema seçerek, gerekli ayarları yaparak ve sayfalarınızı oluşturarak WordPress’i hemen kullanmaya başlayabilirsiniz.
2. Blog özelliği olmayan bir WordPress sitesi yapabilir miyim?
WordPress başlangıçta bir blog platformu olarak geliştirildi, ancak zamanla tam teşekküllü bir web sitesi oluşturma aracı oldu. Blog özelliği olmayan bir site oluşturmak istiyorsanız, WordPress’in “Sayfalar” özelliğiyle istediğiniz sayıda sayfa içeren bir web sitesi oluşturabilirsiniz. WordPress kontrol panelindeki Görünüm -> Menüler panelinden sayfalarınızı web sitenizdeki menülerinize kolayca ekleyebilirsiniz.
3. WordPress eklentilerini web siteme nasıl yükleyebilirim?
Eklentiler, WordPress içerik yönetim sisteminin en etkili özelliklerinden biridir. Websitenizi bir akıllı telefon gibi düşünürseniz, pluginler telefonunuzdaki app’ler gibidir. Websitenize işlevsellik ve yeni özellikler katacak birkaç tıklama ile WordPress’e ihtiyaç duyduğunuz ücretli veya ücretsiz eklentileri kolayca ekleyebilirsiniz. İletişim formları, sosyal medya butonları, istatistik araçları, forum, sosyal ağ, fotoğraf işleme, galeri oluşturma, sayfa tasarımını kolaylaştıran web sayfası oluşturucu sürükle-bırak editör uygulamaları ve e-ticaret sitesi oluşturma eklentileri en çok kullanılan eklentiler arasındadır.
Yeni bir eklenti yüklemek için, önce WordPress panelinize giriş yapın. Soldaki menüden Eklentiler -> Yeni Ekle’yi tıklayın. Burada, eklenti arama bölümünde ihtiyacınız olan eklentiyle ilgili arama terimlerini girerek en popüler eklentiler arasında ne istediğinizi girebilirsiniz.
4. Nasıl yeni bir WordPress teması ekleyebilirim?
Yeni bir WordPress teması yüklemek, bir eklenti yüklemek gibidir. WordPress yönetici paneline girdikten sonra, sol menüden Görünüm -> Temalar’ı seçin. Bu ekrandaki “Yeni Ekle” butonuna tıklayın.
Burada bulunan ücretsiz temalardan birini seçebilir veya başka bir kaynaktan ücretli veya ücretsiz bir temanız varsa yükleyebilirsiniz. Temayı kurarken, tema dosyalarınızın bir ZIP dosyasında olması gerekir. Temanızı WordPress’e “Temayı Yükle” ye tıklayarak, bu ZIP dosyasını bilgisayarınızdan seçip “Şimdi Yükle” ye tıklayarak yükleyebilirsiniz. Sonrasında Görünüm -> Temalar menüsünden yüklediğiniz temayı etkinleştirebilirsiniz.
5. Nasıl yeni bir yazı ya da sayfa ekleyebilirim?
WordPress sitenize içerik eklemek için kullanacağınız iki ana öğe Yazılar ve Sayfalardır. Sitenize yeni bir yazı eklemek istiyorsanız, kontrol paneline giriş yaptıktan sonra soldaki menüden Yazılar -> Yeni Ekle’yi tıklayın.
Ardından yazınızın başlığını ve içeriğini girin, bir resim yükleyin veya sayfayı istediğiniz gibi biçimlendirin ve sağ üstte bulunan “Yayınla” butonuna basın. Yeni yazınız böylece yayınlanmış olacaktır.
Aynı işlem adımlarını Sayfalar->Yeni Ekle menüsünden sayfa eklemek için takip edebilirsiniz.
6. WordPress SEO performansını nasıl arttırabilirim?
WordPress, arama motoru sıralamalarında sizi daha yükseğe taşımak için optimize edilmiş bir içerik yönetim sistemidir. Ancak, seçtiğiniz tema da SEO nuzu daha ileriye götürmek için bir etkendir.
Ayrıca WordPress için farklı developerlar tarasından geliştirilmiş oldukça kaliteli (Yoast, All in One SEO vb.) pluginleri kullanarak gücünüze güç katabilirsiniz.
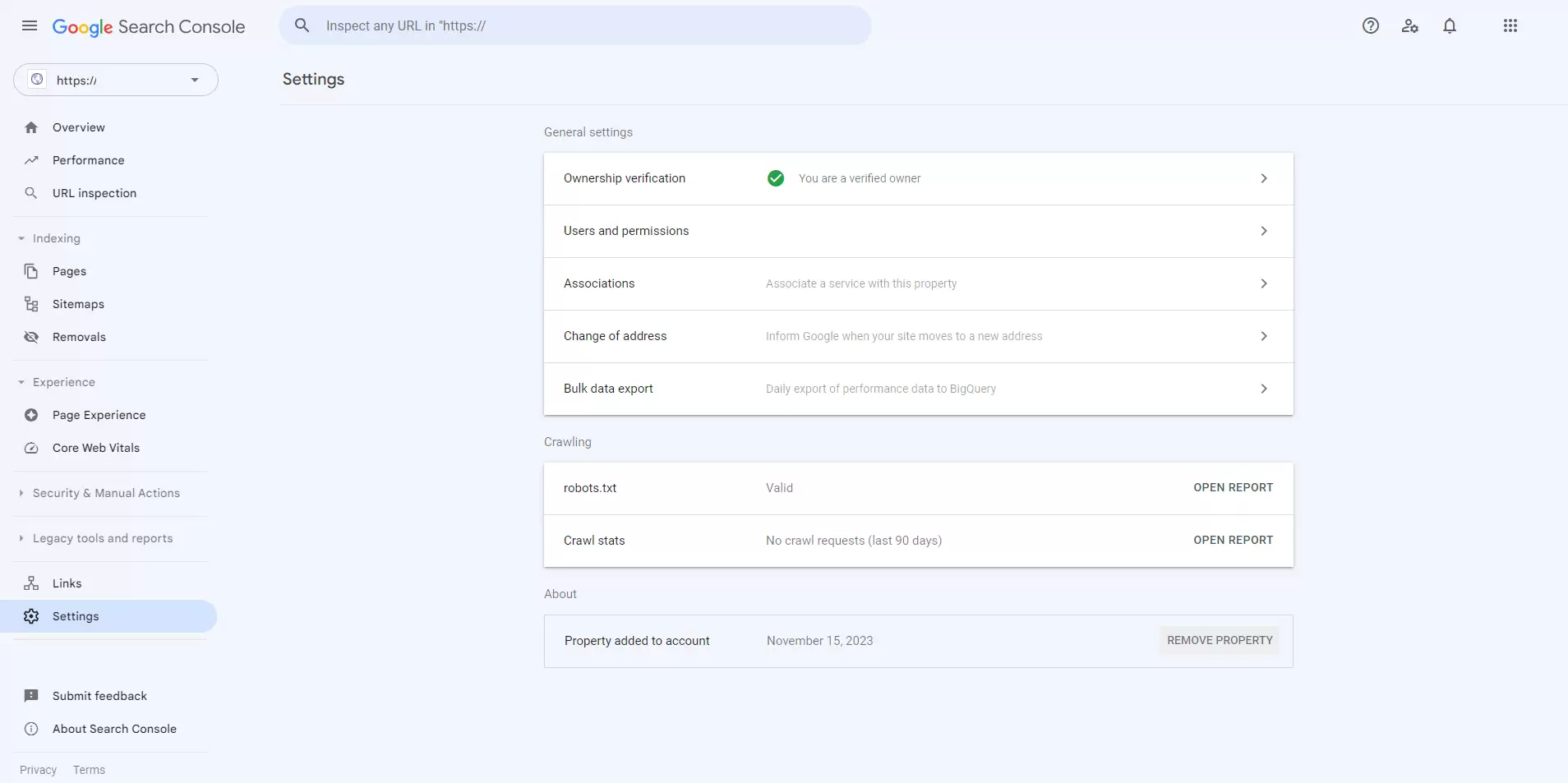
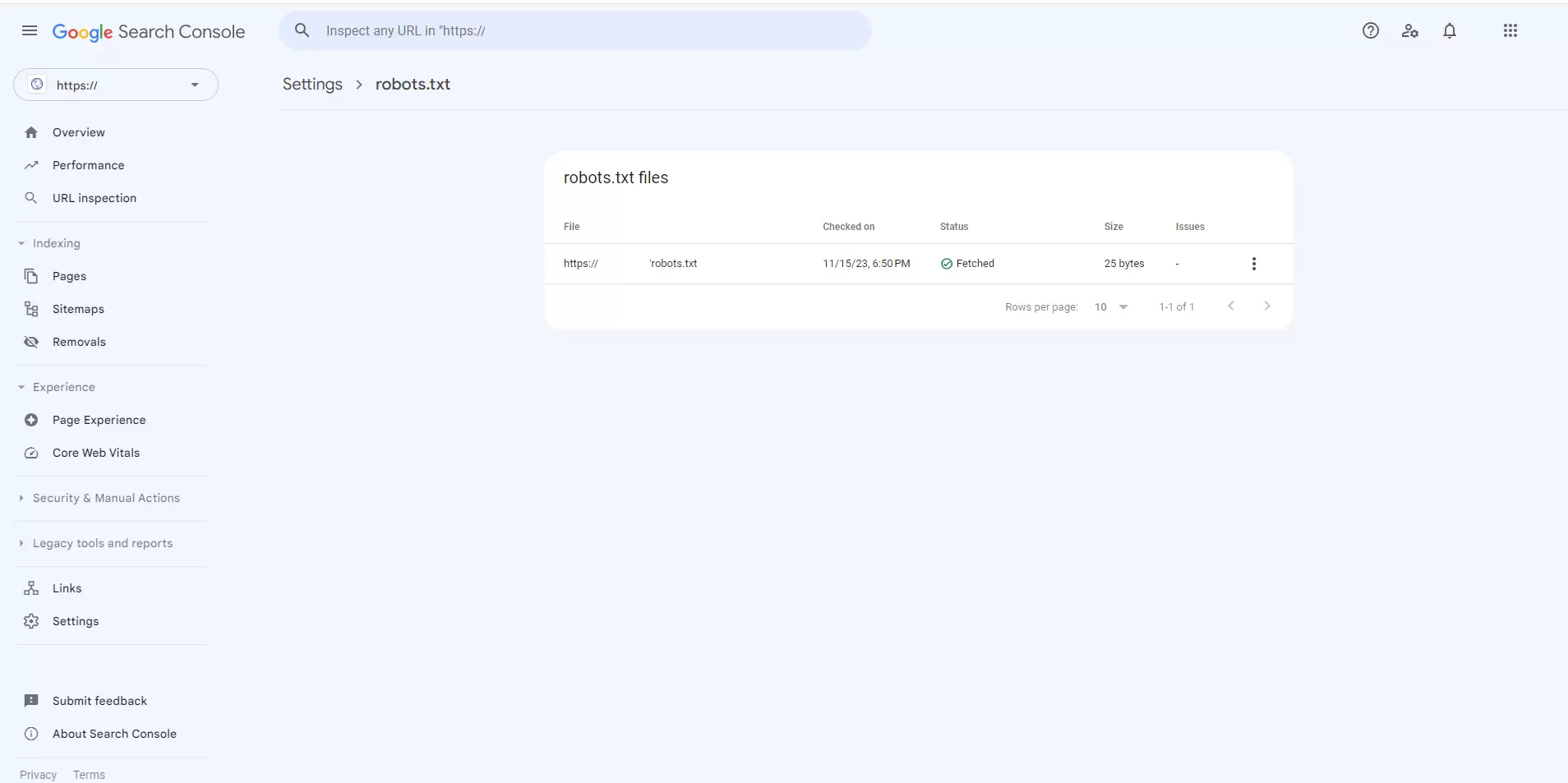
Websitenizi Google Search Console’a entegre etmeyi ve ordaki yönergeleri uygulamayı ihmal etmeyin.
7. WordPress sitemi nasıl hızlandırabilirim?
Websitenizin hızlı açılması hem SEO sıralamanız hem de sitenizi ziyaret eden kullanıcılarınız için daha iyi bir deneyim sağlamak açısından oldukça önemlidir. Site hızınızı artırmak için görsel dosyalarınınızın (.jpg, .png vb) boyutunu düşürebilirsiniz. Tinyjpg.com bu konuda size yardımcı olacaktır.
Website performansının arttırılması için (WP Rocket, WP Fastest Cache, Litespeed Cache vb.) cache eklentileri oldukça verimli çözümler getirmektedir. Ayrıca ücretli veya ücretsiz bir CDN (Content Delivery Network) hizmetinin gücünden yararlanabilirsiniz. CDN için Cloudflare veya yerli bir hizmet sağlayıcı olan Medianova firmasından hizmet alabilirsiniz.
Sitenizi hızlandırmak için daha fazla optimizasyona ihtiyacınız varsa, sizin için hangi çözümleri sunduğumuzu öğrenmek için bizimle iletişime geçebilirsiniz.
8. WordPress siteme nasıl iletişim formu ekleyebilirim?
WordPress kurulumunu yaptığınızda bir iletişim formu olmayacaktır. Ancak, ücretli veya ücretsiz bir tema yükleyerek veya eklentiler (Örn: Contact Form 7) yükleyerek websitenize kolayca bir iletişim formu ekleyebilirsiniz.
9. WordPress’te nasıl bir e-ticaret sitesi oluşturabilir ve çevrimiçi bir mağaza açabilirim?
WordPress websitenizi gerekli eklentileri kurarak bir e-ticaret sistemi olarak da kullanabilirsiniz. Böylece oluşturacağınız çevrimiçi mağaza aynı zamanda WordPress dünyasının bütün nimetlerinden faydalnıyor olacaktır.
Builtwith 2020 istatisklerine göre şuanda 3.8 milyon websitesi aktif olarak WooCommerce kullanmaktadır. Woocommerce ile dijital ve fiziksel ürünleri destekleyen bu platformda, kapıda ödeme, kredi kartı ile ödeme, banka havalesi ile ödeme gibi çeşitli ödeme yöntemlerinden birini veya tümünü kullanabilirsiniz.
10. Google Anaytics kodunu WordPress siteme nasıl eklerim?
Google Analytics, Google tarafından sunulan ücretsiz bir website analiz aracıdır. Bu araçla, kullanıcıların sitenizde hangi sayfaları gezdiğini, websitenize nereden geldiklerini ve ne kadar zaman geçirdiklerini gözlemleyebilirsiniz. Websitenizi geliştirmek için ne yapmanız gerektiğini anlamak ve gerekli iyileştirmeleri yapmak için Google Analytics verilerini değerlendirmek elzemdir.
Google Analytics kodunuzu WordPress sitenize en kolay şekilde eklemek için MonsterInsights adlı eklentiyi kullanabilirsiniz. Bu eklenti ile Google Analytics kodunuzu, herhangi bir kodlama bilgisine ihtiyaç duymadan birkaç adımda sitenize ekleyebilirsiniz. Ayrıca, bu eklenti, Google Analytics paneline gitmeden WordPress kontrol panelinden sitenizle ilgili istatistikleri izlemenize olanak tanır. Daha gelişmiş özellikler için ücretli sürümü kullanabilirsiniz.
Sitenizi daha profesyonel bir yaklaşımla en önemli arama kelimelerinin en üstüne koymak isterseniz, profesyonel çözümlerimizle tanışmak için bizimle iletişim kurabilirsiniz .