We can convert our SVG icons into font files using font creation tools like Icomoon and Nucleo. Afterward, we can easily use them in CSS with the “font-face” and “font-family” properties. Let’s look at how to create font files with Nucleo, which is known for its modernity and ease of use.
Figure 1.
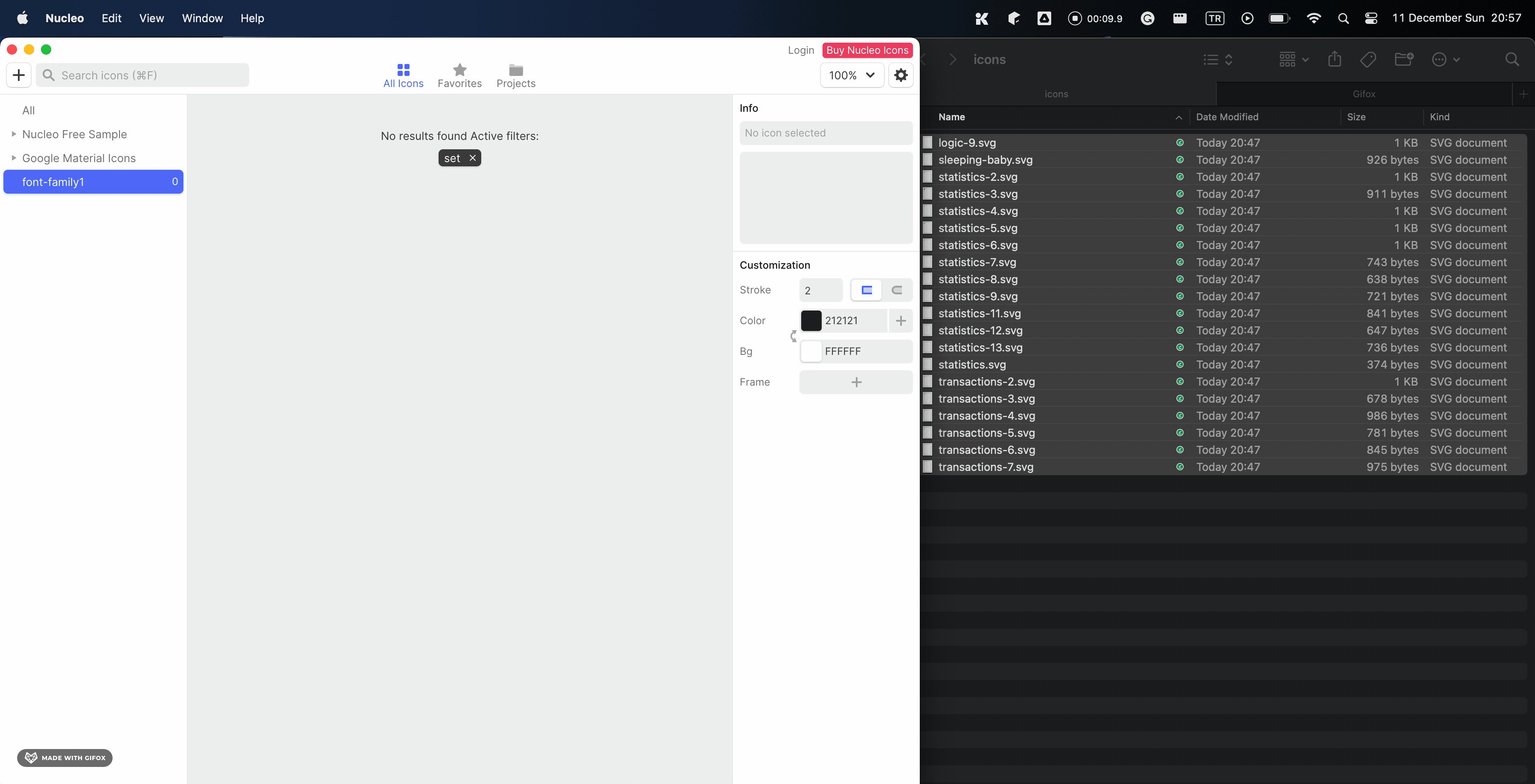
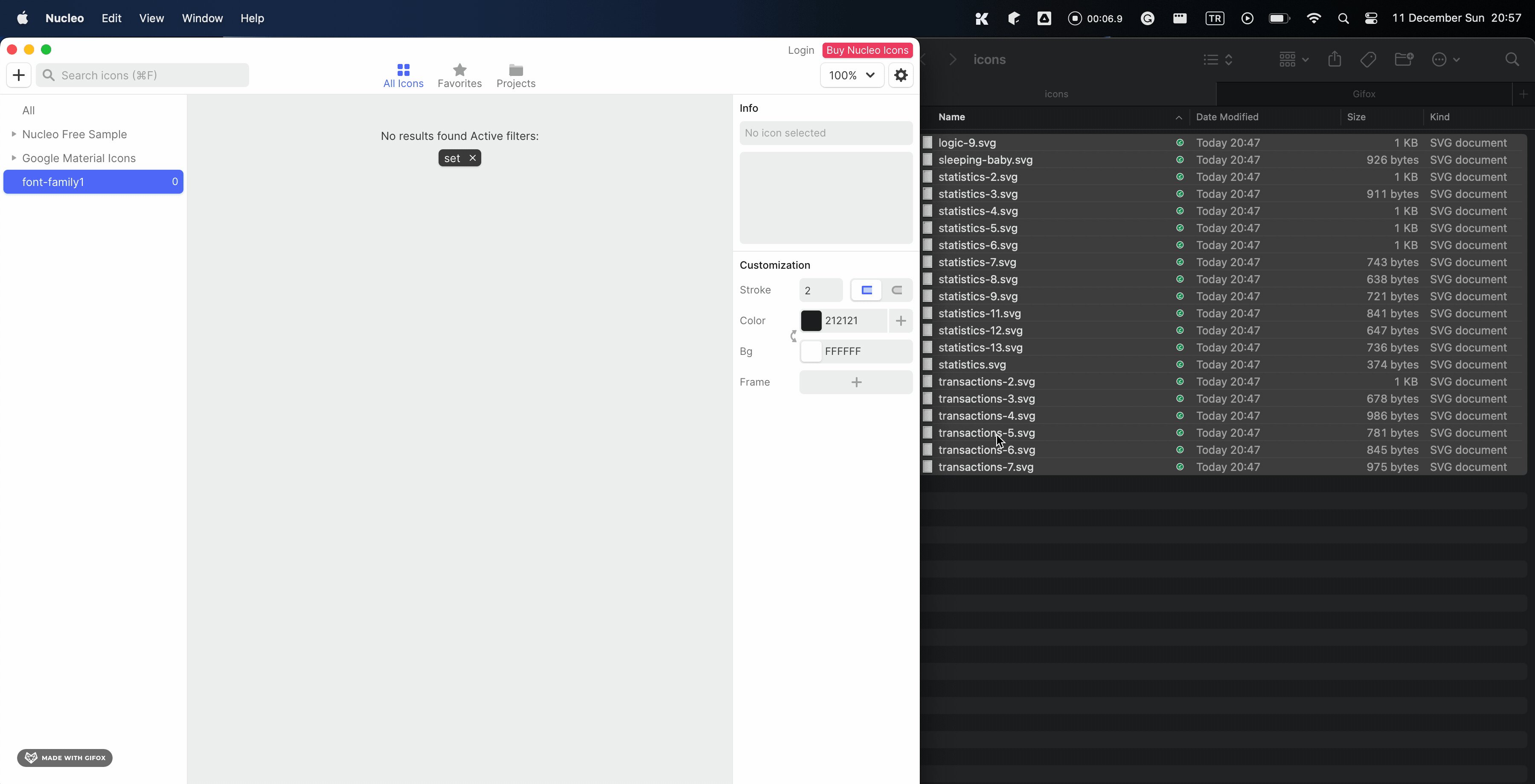
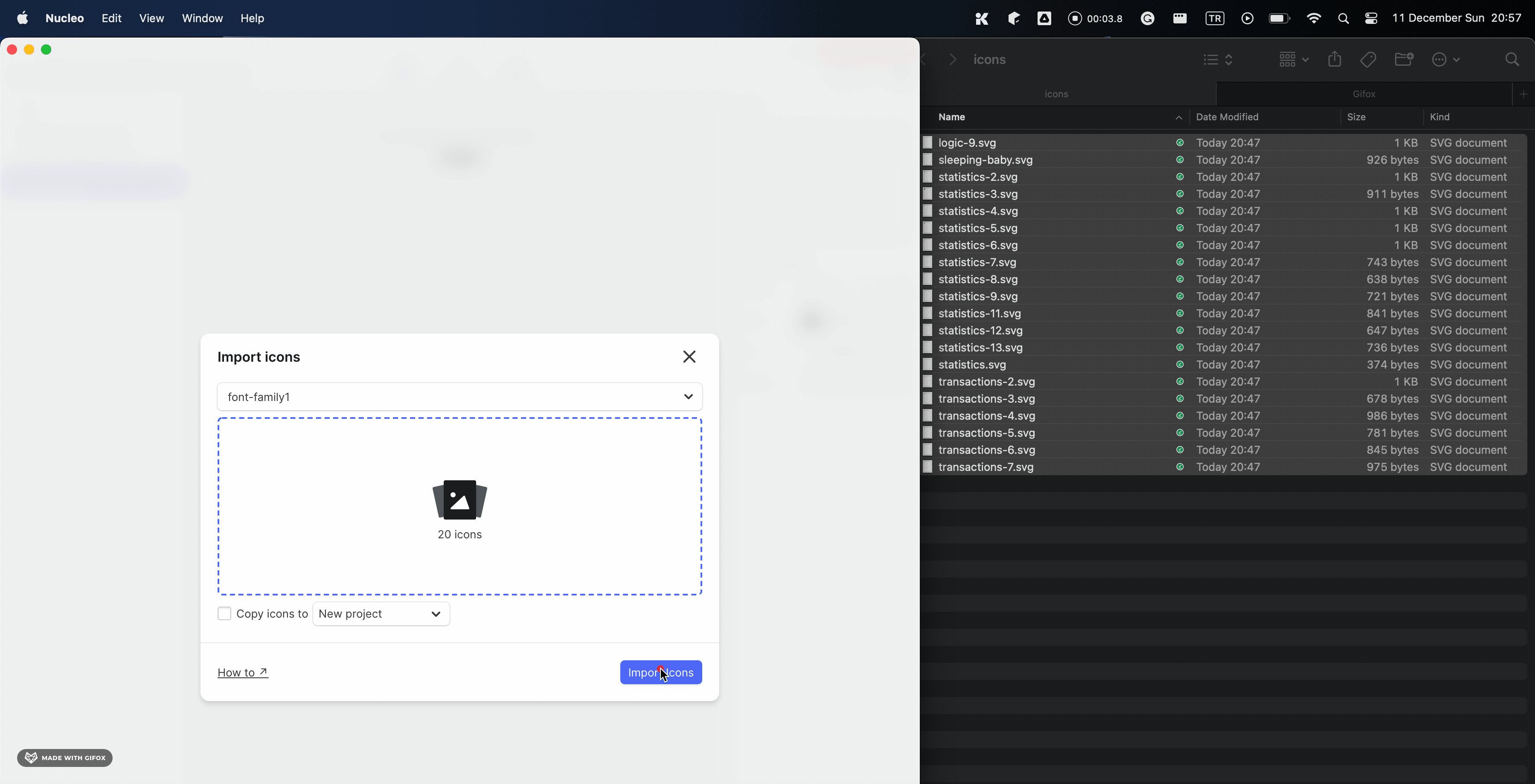
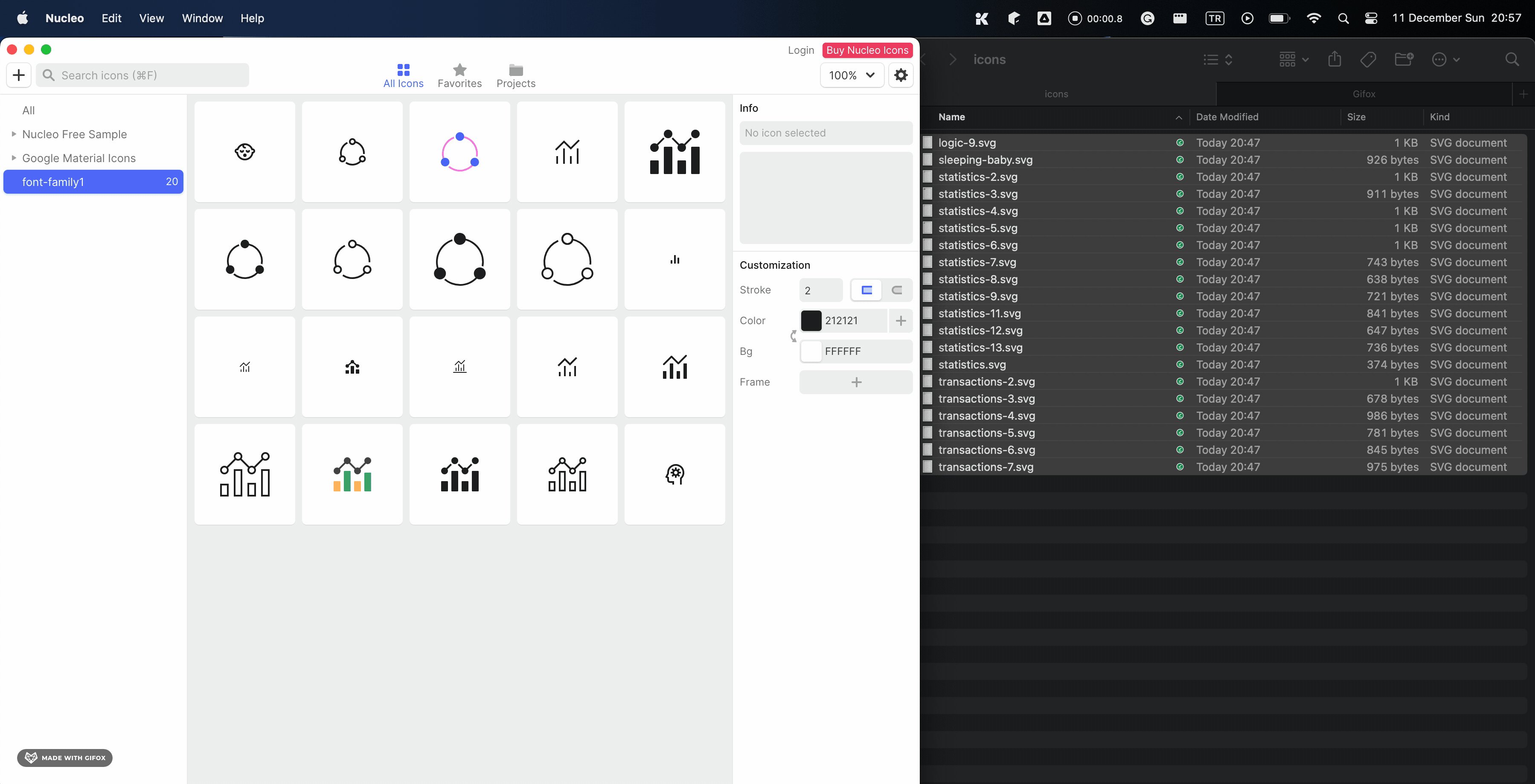
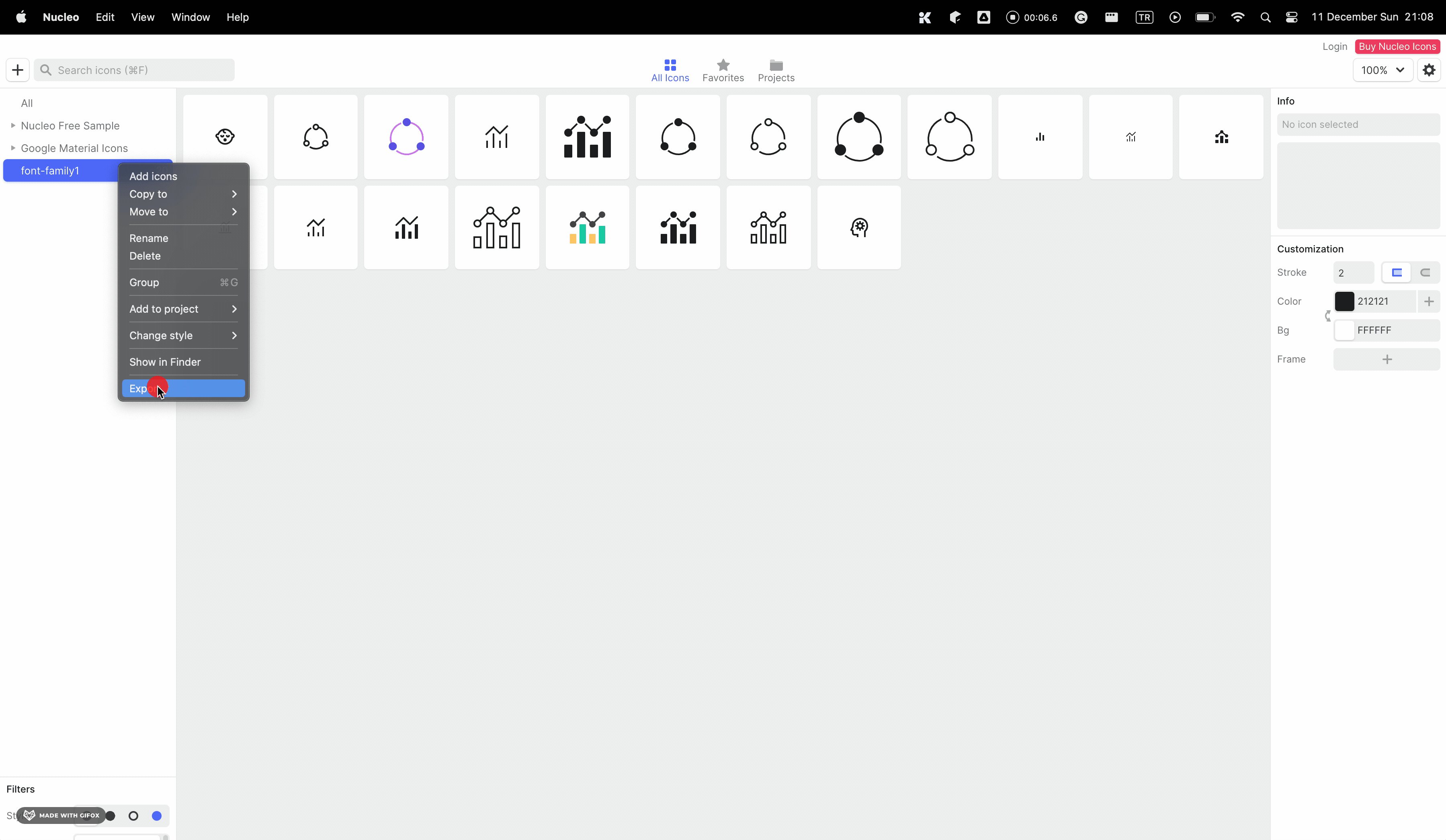
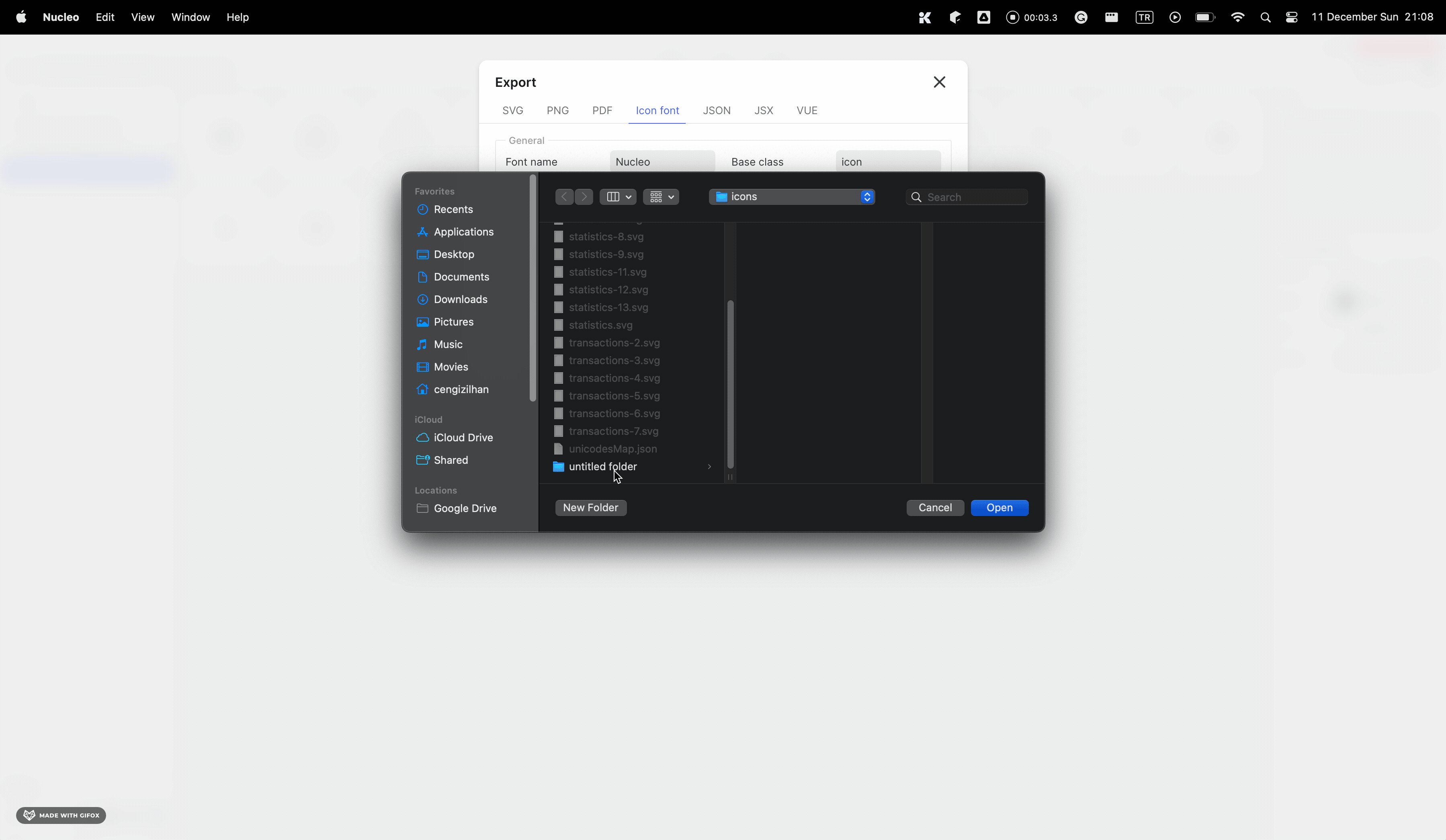
After downloading and installing the Nucleo application, you can start creating an icon set by following these steps:

Figure 3.

Figure 4.
Figure 5.

Figure 6.
Bonus:
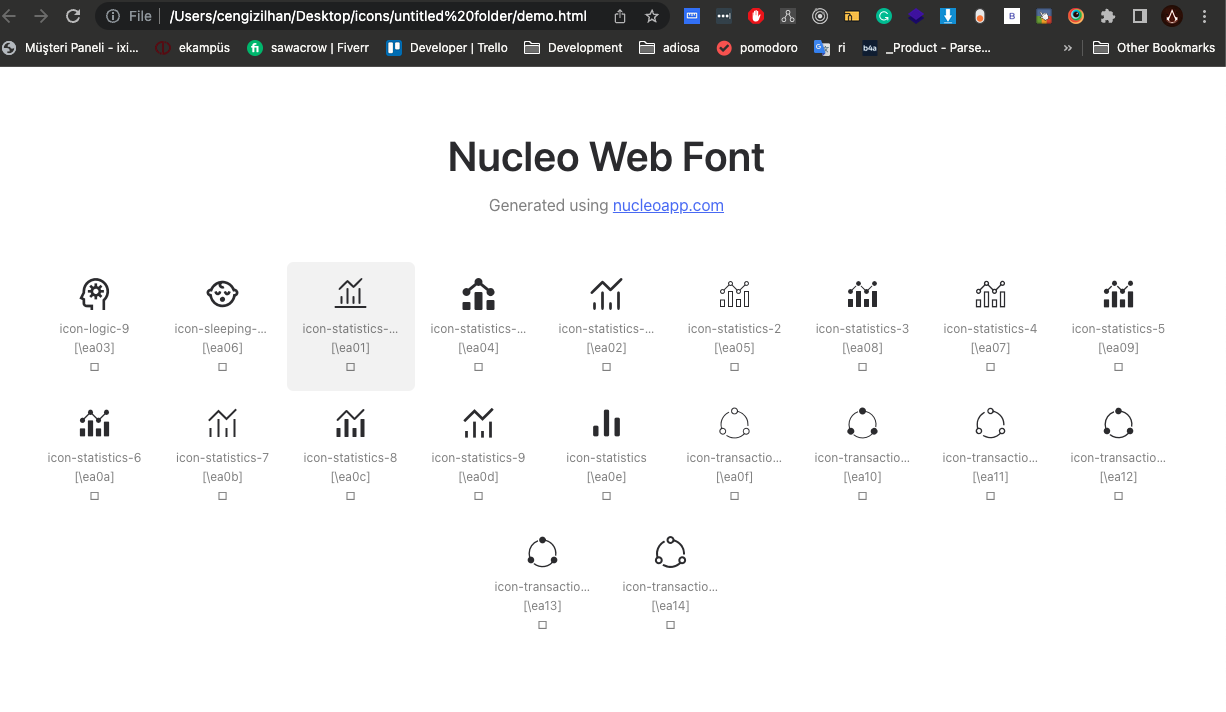
Let’s examine how the Demo.html is created and how the icons are called.
First, the relevant font file is imported into our CSS file. It means adding the font file to the “.css” file using a command like “@font-face { font-family: ‘MyWebFont’; src: url(‘webfont.eot’);”
Next, the application automatically assigns the “font-family: Nucleo” to the relevant classes. The final step is to insert the correct character code into the designated area.
Figure 7.
Each class has the corresponding character codes defined in the “::before” pseudo-element. For example, as shown in Image 8, the class “Icon-alarm-disable-3” is assigned the character code “/ea28”. As seen, each character code represents an icon.
Figure 8.
The character codes may change if you need to update the icon set later (which is not recommended). Therefore, if you need to add an icon to a different HTML element, you can do it as follows:
For example, let’s assume we want to add an icon to an H1 element.
Sample Title
I define the class relevant to the H1 element where I want to add the icon. Adding the class to the H1 element will ensure that even if the icon character codes change, the same CSS class will be used.
Following the above steps will allow you to easily and practically create an icon set. Although there are different methods for creating icon sets, the steps outlined here will provide a convenient solution.