SVG iconlarımızı, Icomoon ve Nucleo gibi font oluşturucu araçlar yardımıyla birer font dosyasına dönüştürebiliriz. Daha sonra ise CSS’de “font-face” ve “font-family” propertyleriyle kolayca kullanabiliriz. Güncel olması ve kullanım kolaylığı ile Nucleo’da font dosyası oluşturma işlemine bir göz atalım.
Görsel 1.
Nucleo uygulaması indirme ve yükleme işlemlerinin ardından aşağıdaki adımları takip ederek iconset oluşturmaya başlayabiliriz.
1) Sol menüye sağ tıklayıp “New Set” yazdıktan sonra set ismini girip “Create empty set”e basın.
2) Nucleo üzerinde ilgili Icon set projesi seçiliyken SVG Iconlarınızı sürükleyip Nucleo üzerine bırakın.

Görsel 3.
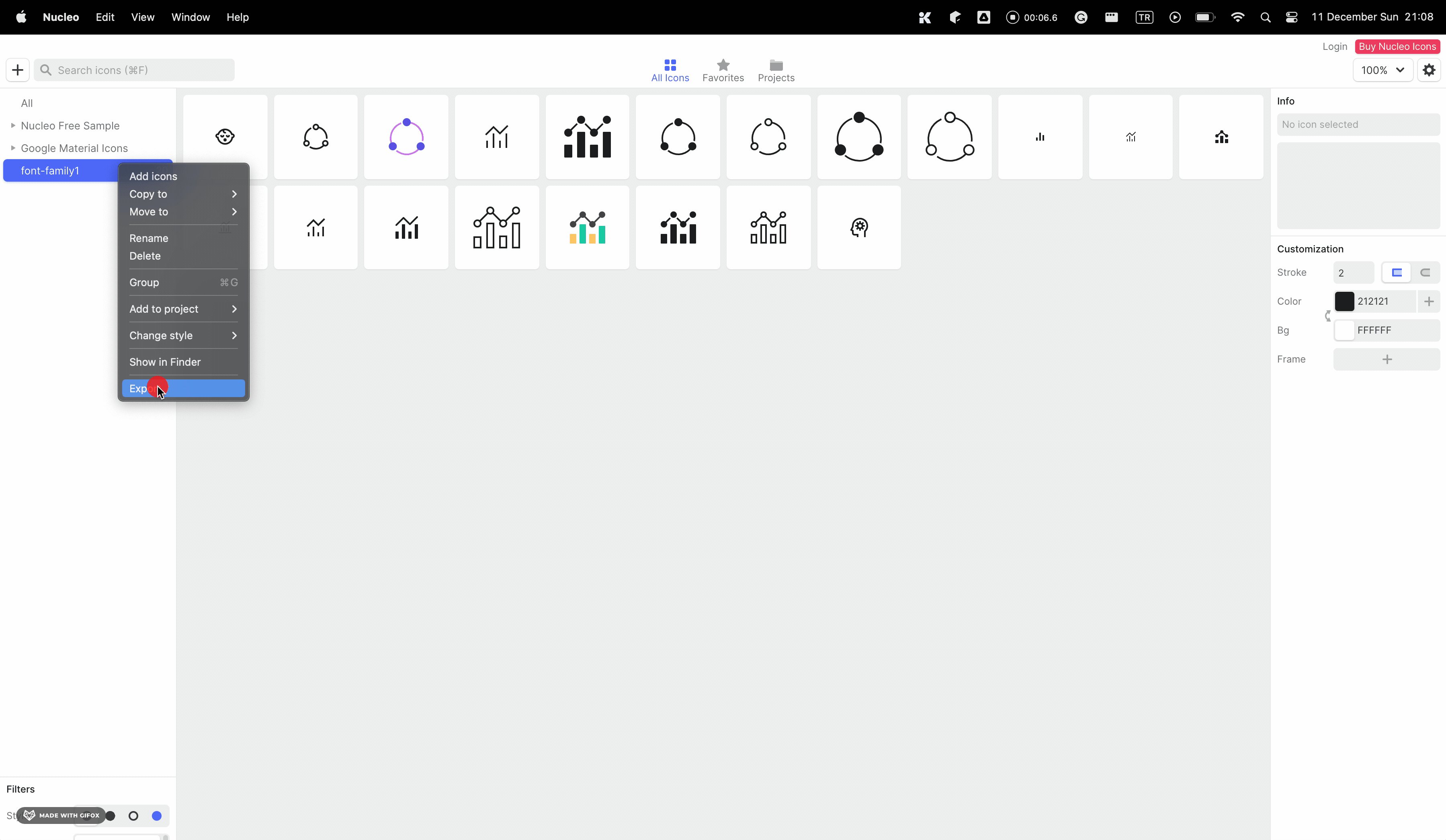
3) Projeye sağ tıklayıp “Export” daha sonra “Icont Font” seçeneğini işaretleyip işlemi bitirin.

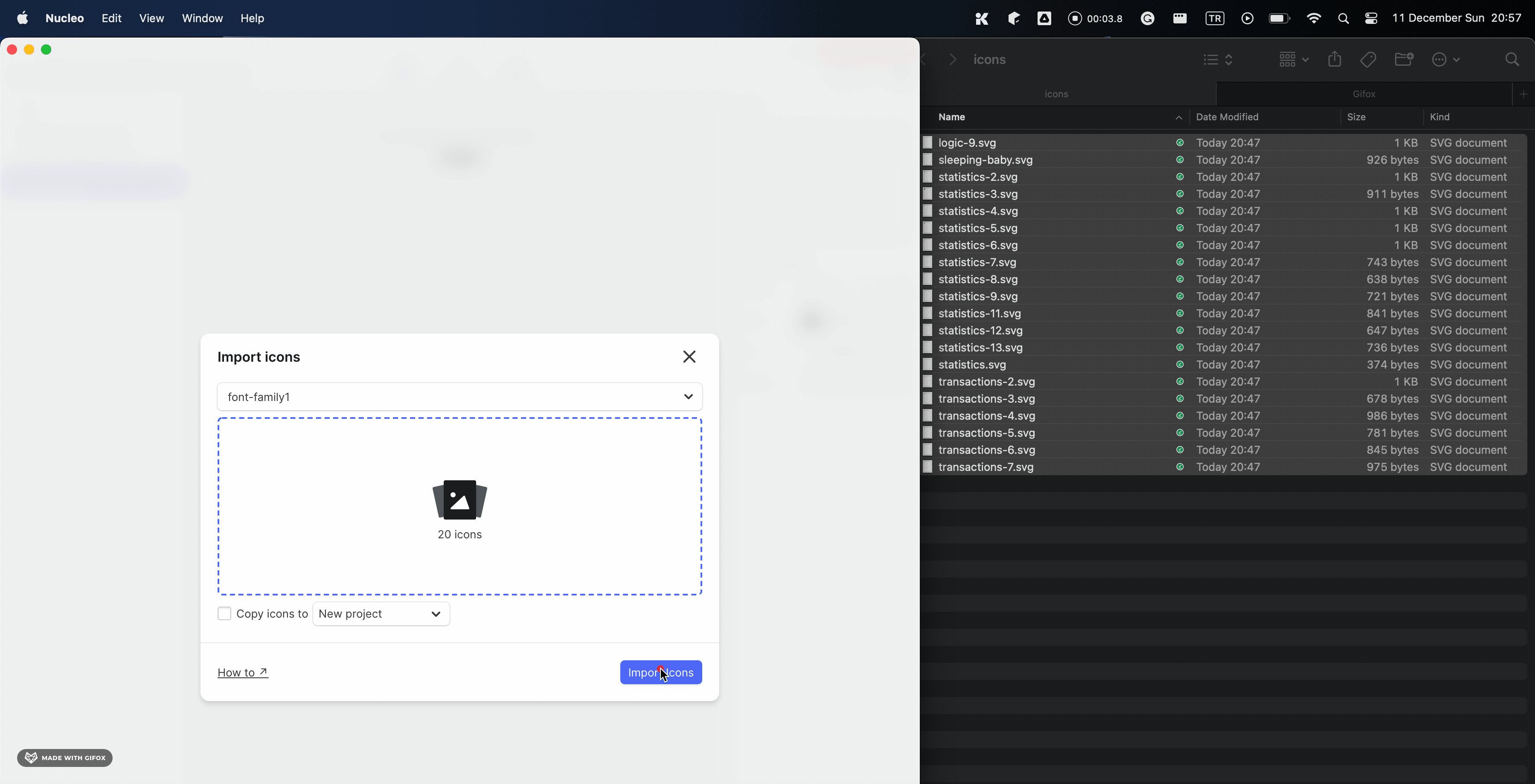
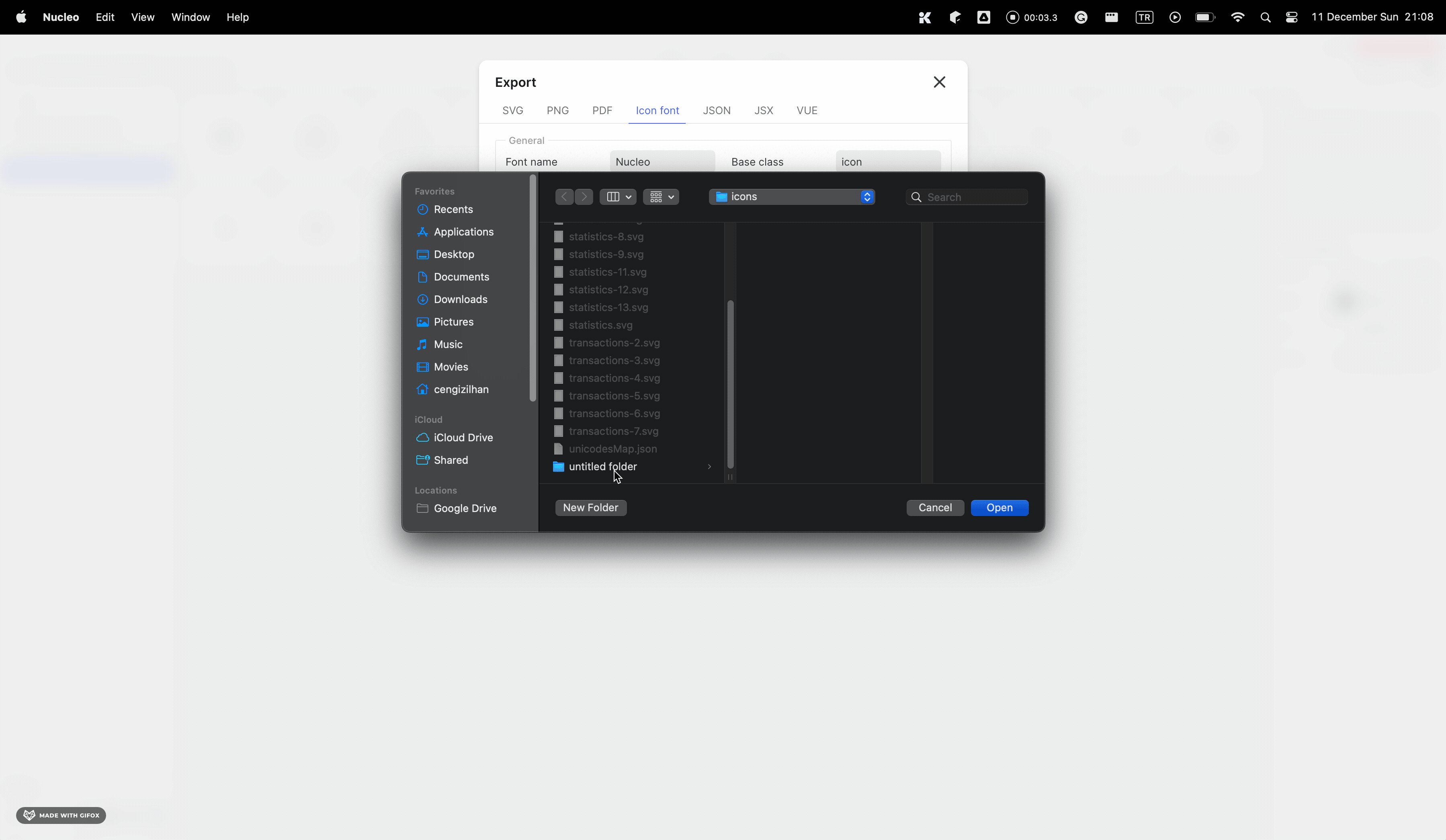
Görsel 4.
Uygulama Görsel 5’de ki gibi klasör oluşturacak. İlgili dosyaları projenize dahil edip kullanabilirsiniz.
Görsel 5.
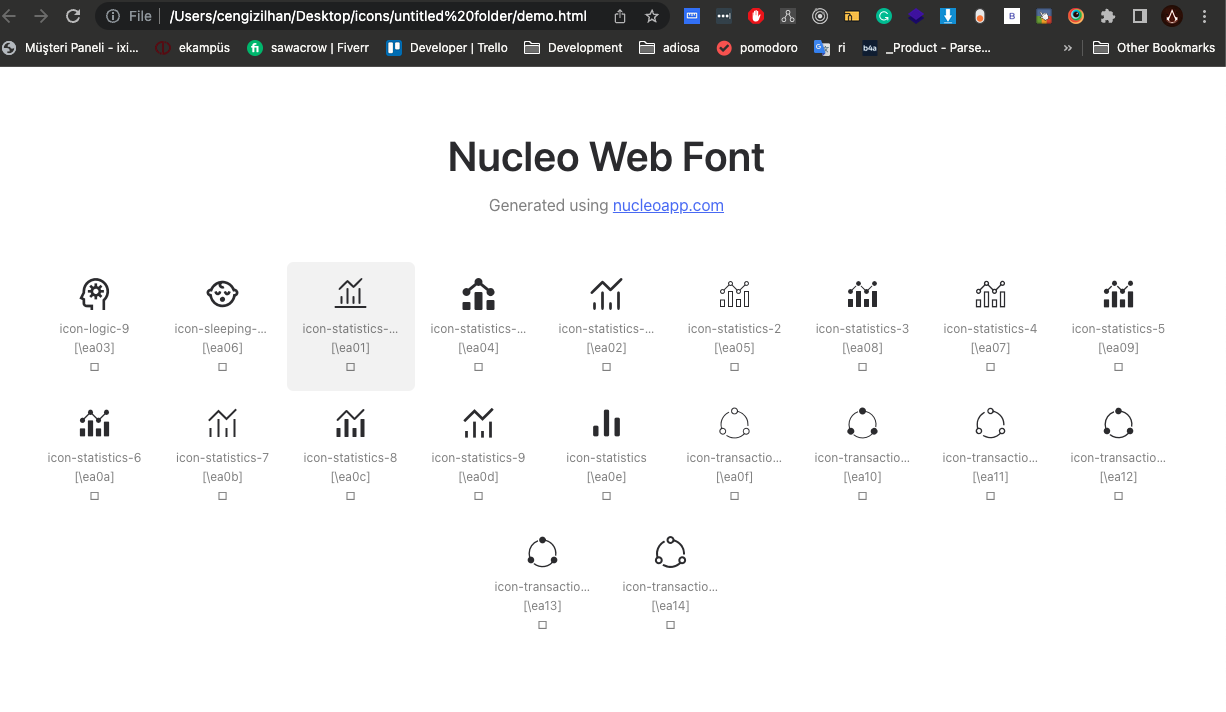
Demo.html’de Görsel 6’daki gibi oluşturmak istediğiniz Iconlarınızdan bir demo taslağı sunar. Bu dosya aynı zamanda dökümantasyon amaçlı da kullanılabilir.

Görsel 6.
Demo.html’in nasıl oluştuğunu ve hangi teknik ile Icon’ların çağrıldığını inceleyelim.
Öncelikle CSS dosyamıza ilgili font dosyası import ediliyor. Yani “.css” dosyasına “@font-face { font-family: ‘MyWebFont’; src: url(‘webfont.eot’); “ komutuyla ilgili font dosyası eklenir.
Daha sonra uygulama tarafından otomatik olarak ilgili class’lara “font-family:Nucleo” tanımlaması yapılıyor. Şimdi son işlem ise doğru karakter kodunu ilgili alana yazmak.
Görsel 7.
Her class’ın “::before” kısmına ilgili karakter kodları tanımlıdır. Örneğin Görsel 8’deki gibi “Icon-alarm-disable-3”e “/ea28” karakter kodu tanımlanmış. Görüldüğü gibi her karakter kodu bir Icon’u temsil eder.
Görsel 8.
Eğer ilgili Icon set’i daha sonra güncelleyecekseniz (önerilmez) karakter kodlar değişecektir. Bu sebeple farklı bir HTML etiketine Icon eklemeniz gerekirse aşağıda anlatılan şekilde yapabilirsiniz.
Örneğin H1 elementine Icon eklemek istediğimizi varsayalım.
<h1 class=”Icon Icon-alarm-disable-3“> Örnek Başlık </h1>
Icon’u eklemek istediğim H1 elementine ilgili classı tanımlıyorum. H1 elementine classı ekledik ve icon karakter kodu değişse bile aynı CSS class kullanılacağı için bir sorun ile karşılaşılmaz.
Özetle, yukarıdaki adımları takip ederek kolay ve pratik bir şekilde icon set oluşturabilirsiniz. İcon set oluşturmak için farklı yöntemler bulunuyor olsa da anlatmış olduğumuz basamaklar size kolaylık sağlayacaktır.