Bootstrap V5 Alpha ile Gelen Özellikler

Bootstrap, Twitter ekibi tarafından geliştirilmiş bilinen en popüler arayüz geliştirme kütüphanelerinden biridir. Responsive ve dinamik web siteleri oluşturmayı sağlayan Bootstrap V5, 16 haziran 2020 tarihinde alpha sürümü olarak yayınlandı.
Gelin Bootstrap V5 ile gelen yeni özelliklere bakalım.
Boostrap V5 ile gelen özelliklerin en göze çarpanı jQuery ve Internet Explorer desteğinin artık bırakılmış olduğudur.
Peki Bootstrap jQuery yerine ne kullanacak?
Boostrap, V5 sürümü için Vanilla JavaScript ile devam edeceğini belirtti. Bu da, Bootstrap V5 üzerine inşa edilen projelerin dosya boyutu ve ileriye dönük sayfa yüklenme hızları açısından önemli ölçüde daha performanslı olacağı anlamına geliyor.
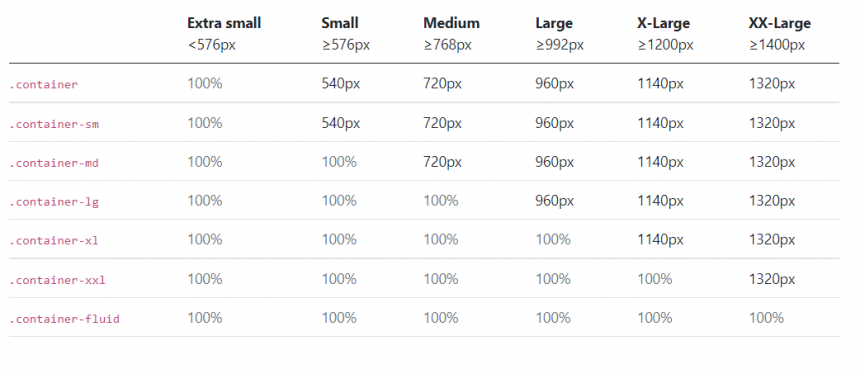
V5 öncesi sürümlerde bildiğiniz gibi sm, md, lg, xl gibi classlar kullanılıyordu, ancak artık xxl class gelmesi ile birlikte “≥1400px” yani 1400px ve üzeri boyutlarda extra bir media query belirtilmesine gerek kalmıyor.
Container genişlik yapılarını aşağıdaki tablodan görebilirsiniz.
Ayrıca grid yapılarını buradan inceleyebilirsiniz.

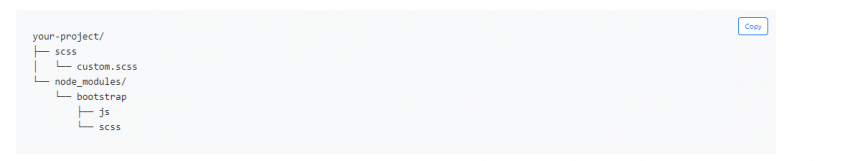
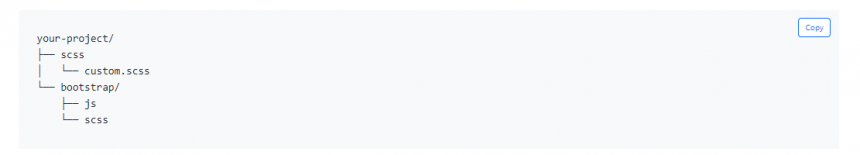
Boostrap V5 ile gelen diğer bir özellik ise customize alanıdır.
Bu alan özellikle Node.js kullanıyorsanız işinize yarayacak bir alandır. Böylece Bootstrap, sitenizi kendinize göre revize etmenize olanak sunar.


Daha detaylı bilgiye buradan ulaşabilirsiniz.
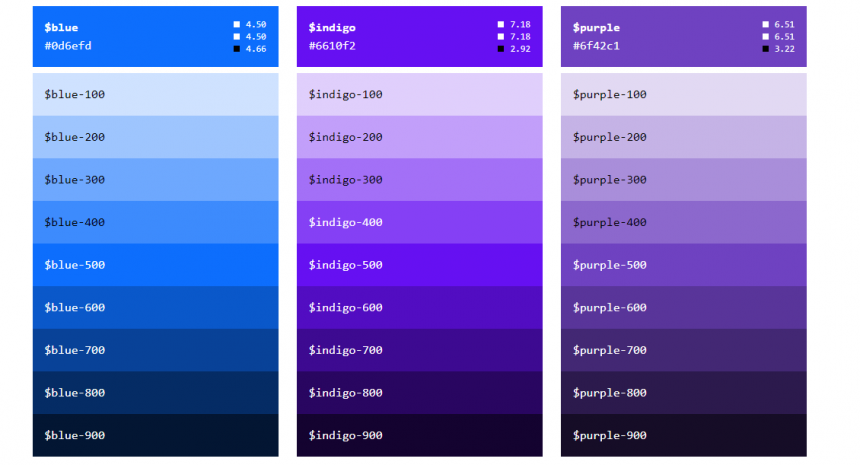
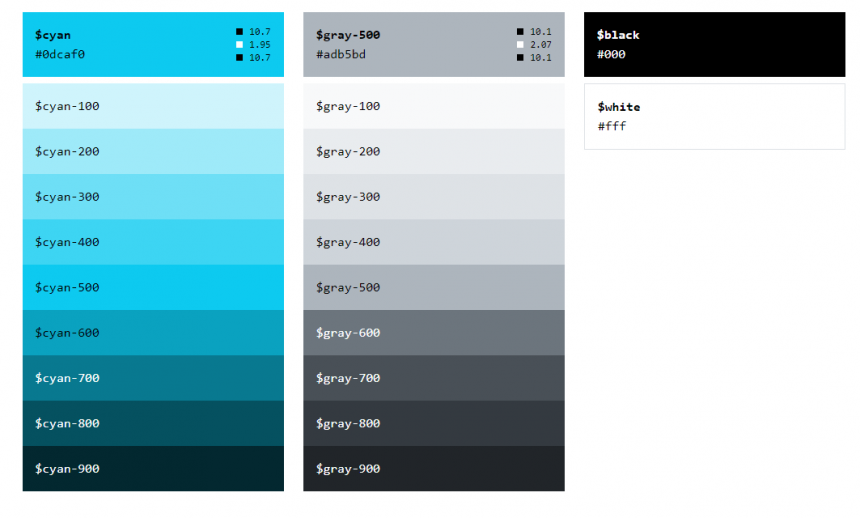
Bootstrap V5 sürümü ile renk paleti de değişen özellikler arasında. Ayrıca SASS değişkenleri ve Bootstrap scss/_variables.scss dosyasında extra kod yazmadan class kullanabilirsiniz.




Renk paletiyle ilgili daha detaylı bilgiye buradan ulaşabilirsiniz.
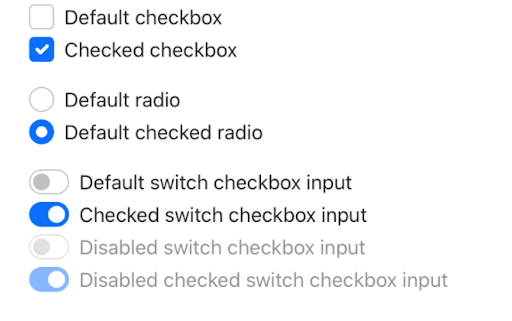
Bootstrap V5 ile form kontrolleri de yenilendi.

Daha detaylı bilgiye buradan ulaşabilirsiniz.
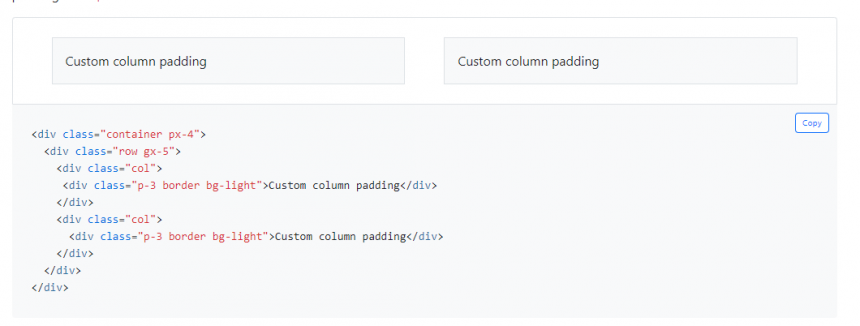
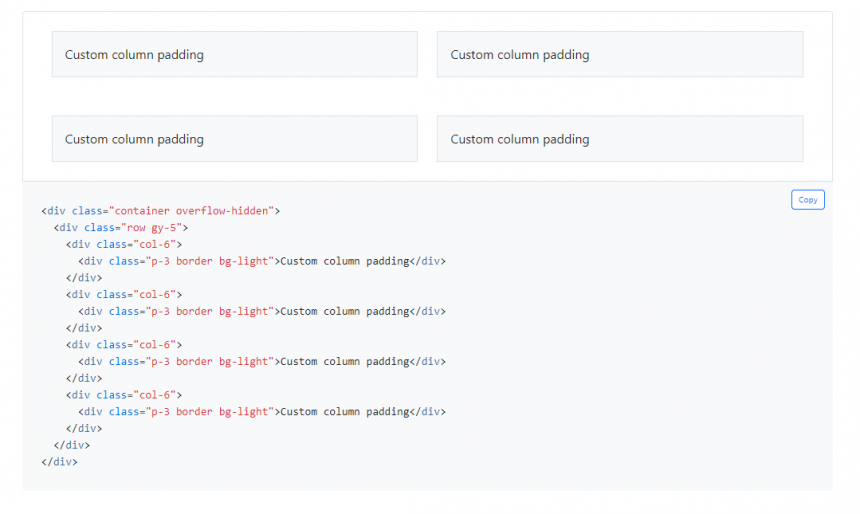
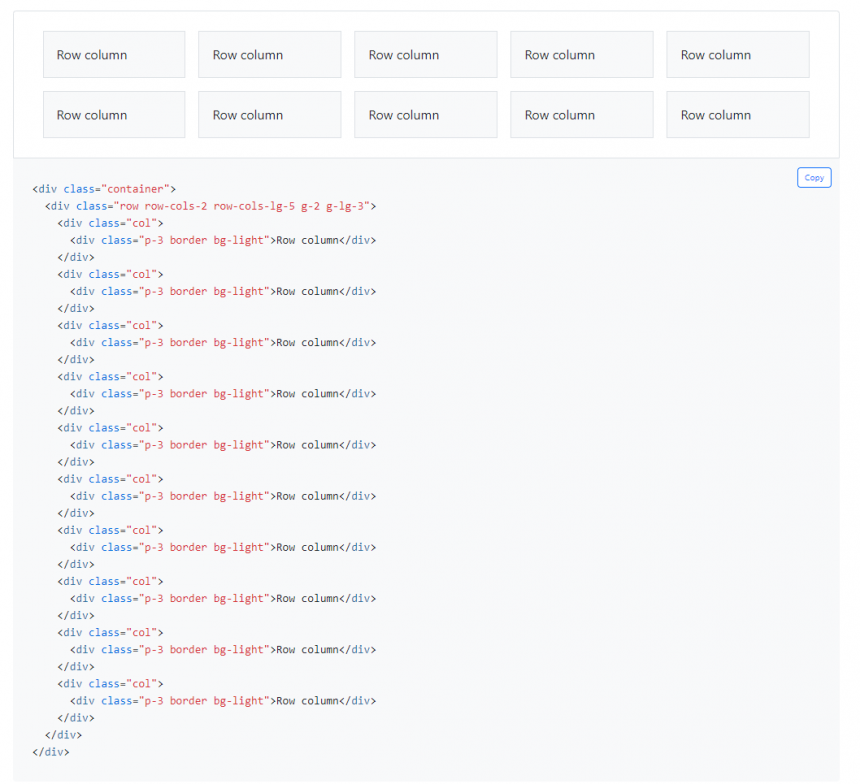
gx- yatay eksende sütun boşluk değerini kontrol eder.
gy- dikey eksende sütun boşluk değerini kontrol eder.
g- hem yatay hem de dikeyde sütun boşluk değerini kontrol eder.
row-cols-auto sütun genişliklerini otomatik belirler.
g – gx – gy sınıfları için daha detaylı bilgiye buradan ulaşabilirsiniz.



Bootstrap V5 sürümü öncesinde float-left , float-right yapıları kullanılıyordu. Fakat V5 ile bu “css” değiştirildi.
İşte değiştirilen float yapıları örnekleri:
.float-start
.float-end
.float-none
.float-sm-start
.float-sm-end
.float-sm-none
.float-md-start
.float-md-end
.float-md-none
.float-lg-start
.float-lg-end
.float-lg-none
.float-xl-start
.float-xl-end
.float-xl-none
.float-xxl-start
.float-xxl-end
.float-xxl-none
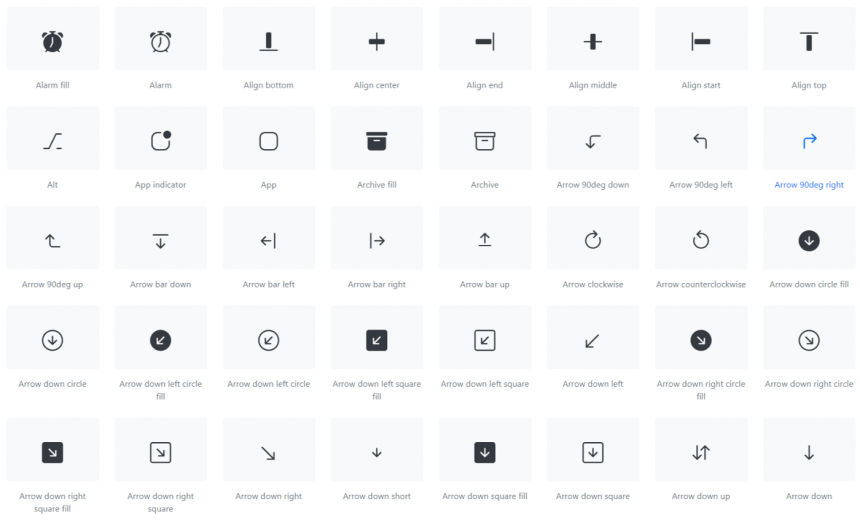
Bootstrap V5 ile ilgili en büyük gelişmelerden bir diğeri de icon paketidir. V5 öncesinde fontawesome ya da material icon gibi icon kütüphaneleri kullanılıyordu. Şimdi ise yaklaşık 1.200 simgeye sahip ücretsiz, yüksek kaliteli, açık kaynaklı simge kitaplığı bulunuyor.
Bunları istediğiniz şekilde ekleyebilir ve düzenleyebilirsiniz. (- SVG’ler, SVG hareketli resimler veya web yazı tipleri).
Dahası, V5 bunları herhangi bir projede Bootstrap ile veya Bootstrap olmadan kullanma imkanı da sunuyor.

Icon paketi ile ilgili detaylı bilgiye buradan ulaşabilirsiniz.
Bootstrap V5 ile birlikte arapça gibi sağdan sola yazım şekli olan dil yapılarına metin desteği de geliyor.
Örnek kullanım şekli :
Bununla ilgili daha detaylı bilgiye buradan ulaşabilirsiniz.
Yapıların nasıl çalıştığını ise buradan inceleyebilirsiniz.
Not: RTL özelliği hala geliştirme aşamasındadır ve muhtemelen kullanıcı geri bildirimlerine göre şekillenecektir.
Bootstrap’in yan projesi RFS, başlangıçta yazı tipi boyutlarını yeniden boyutlandırmak için geliştirilmiş olan bir birim yeniden boyutlandırma motorudur ( “Duyarlı Yazı Tipi Boyutları” olarak bilinir).
Günümüzde RFS gibi birim değerleri ile belli başlı CSS attributeleri rescaling yeteneğine sahiptir. Örnek olarak; margin, padding, border-radius, hatta box-shadow verilebilir.
RFS ile ekran boyutuna göre font boyutlandırma yapabilirsiniz.
Detaylı bilgiye buradan ulaşabilirsiniz.
(Eğer Bootstrap V4 sürümü kullanıyor ve Bootstrap V5’e geçmek neler yapılması gerektiğini merak ediyorsanız detaylar için tıklayın.)
Ayrıca Boostrap resmi Twitter sayfasından son gelişmeleri takip edebilirsiniz.