Detaylara geçmeden önce “Responsive design” kavramına giriş yapalım. Responsive design, web sitenizin ya da web uygulamanızın en yalın haliyle bilgisayarlar, tabletler, telefonlar gibi farklı ekran boyutları ve çözünürlükleri olan cihazlarda uyumlu bir şekilde görüntülenmesini sağlayan bir tekniktir. Kullanıcılar farklı ekran çözünürlüklerinden sitenize eriştiğinde, sayfanın düzgün bir şekilde görüntülenmesini ve kullanılabilirliğini korumasını sağlar. Bu sayede, farklı ekran boyutlarına sahip cihazlardan websiteniz ya da web uygulamanız rahatlıkla görüntülenebilir ve içerikler düzenli bir şekilde sunulabilir. Bu kısa bilgiden sonra, responsive front-end geliştirme konusuna odaklanabiliriz.
İster web site ister web uygulama oluşturalım bazı sorunları daha ortaya çıkmadan çözmek için fazladan efor sarf etmemize gerek kalmayacak birçok modern front-end geliştirme teknikleri mevcut. Özellikle zamanla yarışılan projelerde ya da front-end alanına yeni giriş yapmış veya bu konuda merakı olabileceklerin sık karşılaşacakları sorunlar için bazı çözüm yollarını aşağıda sıraladık.
CSS’de bazı property’ler vardır ki bunlar için Deskop’dan sonra Mobil’de de ayrıca yeni değer tanımlaması yapmamız gerekir. Mobil için ikinci bir tanımlama yapmadan tek bir satırda hem Mobil hem Desktop için tanımlama yapmamızı sağlayan “Clamp”ı font size belirlemek için nasıl kullanacağımızı inceleyelim:
Çok büyük boyutta bir başlığımız olsun. Örneğin: font-size:140px.
“font-size:140px “ gibi kesin bir font size verirsek tarayıcı genişliği daraldıkça yazımız bulunduğu alana sığmayıp taşmaya başlayacaktır. Bu sorunu çözmek için “Clamp” Property’sine ihtiyacımız var.
Clamp şu şekilde çalışır.
Font-size: clamp(minimum değer, tercih edilen değer, maksimum değer)
Bu senaryo için en iyi kullanımlardan birisi aşağıdaki gibi olacaktır.
“Font-size: clamp(75px, 10vw, 140px;) “
Minimum ve maksimum değerleri belirledik. Önerilen kısım içinde vw cinsinden bir tanımlama yaptık. 1vw = viewport width’in %1’ine eşittir. Böylece sayfa genişliğine oranlı bir font size tanımladık aynı zamanda Mobil ve Desktop için ekstra bir tanımlamaya gerek kalmadı.
Font-size: clamp(75px, 10vw, 140px;)
Üstteki şekilde tanımlama yaptığımızda

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h1 class="sabit">Sabit Font Size Başlığı</h1>
<h1 class="clamp">Responsize Font Size Clamp</h1>
</body>
<style>
.sabit {
font-size:140px;
color:rgb(8, 58, 143);
}
.clamp {
font-size: clamp(75px, 10vw, 140px);
}
</style>
</html>
Ekran genişliği 2000px olduğunda font size 10vw=200px olacakken, maksimum değerimiz 140px olduğundan 140px olarak kalacaktır. 400px gibi mobil cihazlarda ise 400px için 10 vw = 40px olacakken, minimum değer 75 px olduğu için 75px’de kalacaktır.
Yukarıda font-size için anlattığımız yöntem aşağıdaki Property’ler içinde geçerlidir.
gap: clamp(5px, 5vw, 50px); padding: clamp(5px, 2vw, 30px); margin: clamp(5px, 2vw, 30px); font-size: clamp(75px, 10vw, 140px);
Bu şekilde gap, padding, margin ve font-size gibi sık kullanılan CSS Property’leri için daha az ve temiz kod yazmış oluruz.
Görselleri projemize farklı ekran boyutlarına uyumlu (responsive) olarak birkaç farklı yöntemle ekleyebiliriz:
<picture> <source media="(min-width:700px)" srcset="tabletimage.jpg"> <source media="(min-width:465px)" srcset="desktopimage.jpg"> <img src="mobileimage.jpg" style="width:auto;"> </picture>
buradaki media query ile CSS’deki media query benzer mantıkta çalışıyor.
Çalışma prensibi ise şu şekilde; picture etiketinin içerisinde tanımlı olan Source tag’larının media query’sinde verilen koşul geçerli ise, o görsel görünür oluyor. Koşul geçerli değilse img etiketinde verilen görsel geçerli olacaktır.
Bu şekilde belirlenecek farklı break-pointler için Picture etiketinin içerisinde farklı çözünürlükler için tanımlanabilir.
<style>
@media only screen and (max-width: 600px) {
.desktopResim{
display:none;}
}
@media only screen and (min-width: 600px) {
.mobilresim{
display:none;}
}
</style>
<img class=”mobilResim” src=”mobilresim.jpg> <img class=”desktopResim src=”desktopresim.jpg>
Veya Bootstrap framework’u kullanıyorsanız ekstra CSS yazmadan:
<img class=”d-block d-lg-none” src=”mobilresim.jpg> <img class=”d-none d-lg-block” src=”desktopresim.jpg>
Class yöntemini videolarda JS kullanmamak içinde uygulayabilirsiniz. Örneğin:
<video class=”d-none d-lg-block” controls> <source src="dekstopvideo.mp4" type="video/mp4"> </video> <video class=”d-block d-lg-none” controls> <source src="mobilevideo.mp4" type="video/mp4"> </video>
Böylece belirlenen break-pointlerde ilgili objeleri gizlemiş olduk.

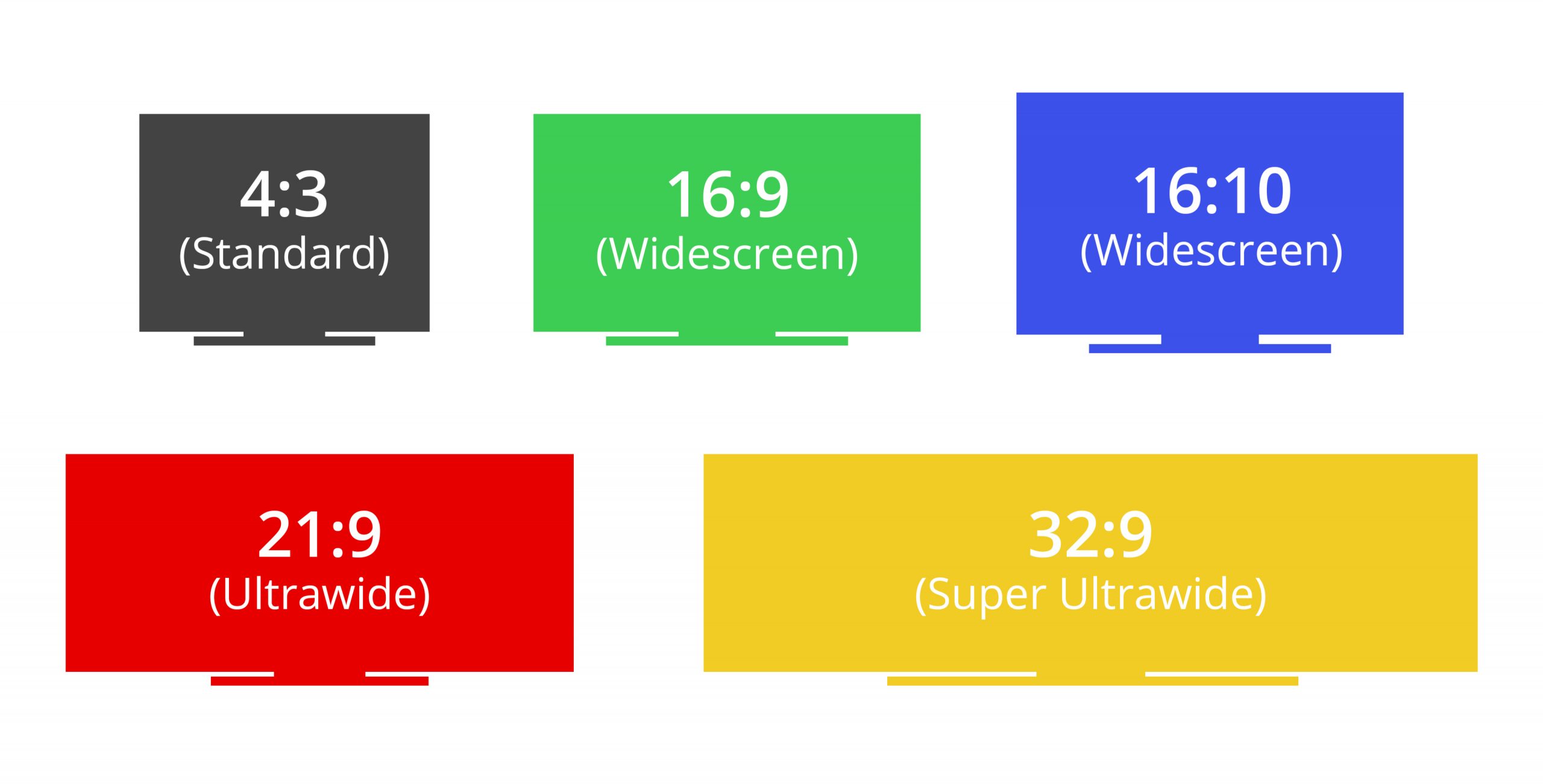
Aspect ratio görüntü en boy oranı ile ilgilidir ve görsellerle çalışırken sık karşılaşırız.
Örneğin: 16:9 üzerinden gidelim. Genişlik 16 birim iken, yükseklik 9 birim oranında olmalıdır.
4:4, 4 birim genişlik 4 birim yükseklik olacağı için kare olur.
Aspect-ratio’nun CSS’de kullanımı şöyledir:
<style> aspect-ratio:16/2; </style>
Doğrudan görselin çözünürlüğünü referans alabilirsiniz. Görsel 800×600 pixel çözünürlükteyse “aspect-ratio:800/600;” gibi.
Aspect-ratio’yu bir örnek üzerinde beraber kullanalım.
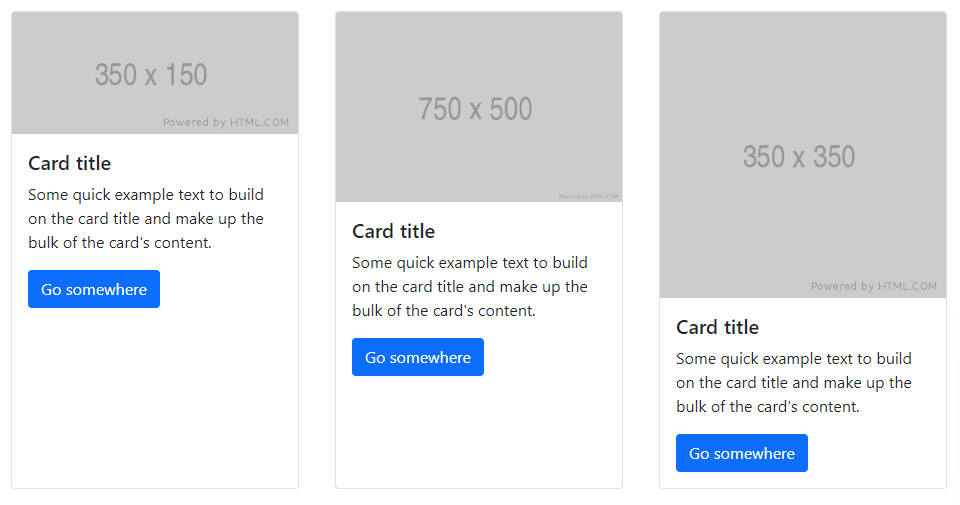
Çoklu cart yapısı tanımlarken zor kısımlardan biri de tüm elemanların aynı ölçeklere sahip olmasıdır çünkü genelde görsellerin çözünürlüğü farklı olduğu için elemanlar farklı görünebilir.
Aşağıdaki görselde olduğu gibi farklı boyutlara sahip görsellerden oluşan örneğimiz var ama biz hepsinin aynı boyutta görünmesini istiyoruz. Bu sorunu nasıl çözebiliriz?
Fig. 1

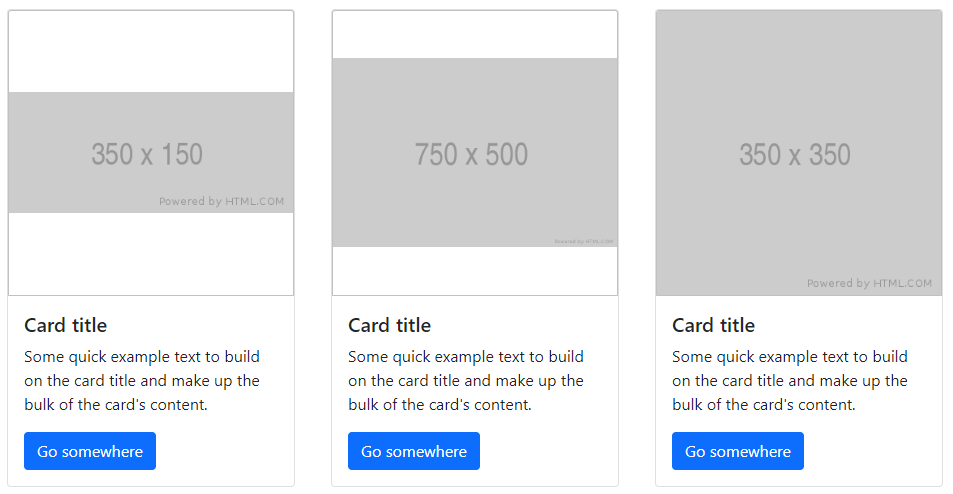
Class’ına “aspect-ratio” tanımlayalım.
“ Aspect-ratio:2/2; “ Sonuç Fig. 2 görselinde görüldüğü gibi img elementlerinin en boy oranları eşit oldu ama görseller özünde farklı çözünürlükte olduğu için yükseklikleri eşit olmadı. (HTML yapısı gereği img height’leri (görsel boyları) eşit olmasına rağmen, eşit değilmiş görünüyor.)
Fig. 2

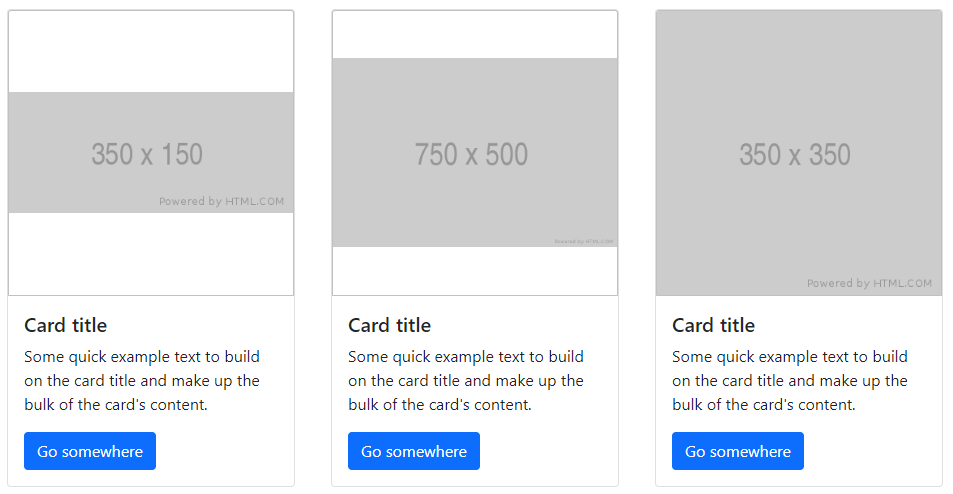
İlk adımı tamamladık. Şimdi daha da uyumlu görünmesini istiyorsak ikinci adıma geçiyoruz.
İlgili görsellere
“Object-fit:cover;” tanımlamasını yaptığımızda sonuç aşağıdaki gibi oluyor.
Görselin çözünürlüğü ne olursa olsun web sayfasının tasarımının bozulmaması ve görselleri yükleyen kullanıcıların belli bir çözünürlük veya orantıya uymak zorunda kalmaması avantajlı olacaktır. Dezavantajı ise “object-fit:cover” görselin orantısını koruyup kırpma yapar. Örneğin, 350×150- “Card Title 7” başlıklı görselin sağ ve soldan %40 kadar bir alanını göremiyoruz.
Fig. 3

Aynı zamanda Slider ya da Carousel Component’leri için de bu tekniği uygulayabilirsiniz. Böylece oran orantı sorunu çözülmüş olacaktır.
Yukarıda verilen card örneğinin kodlarına erişmek için Codepen bağlantı adresine gidebilirsiniz.
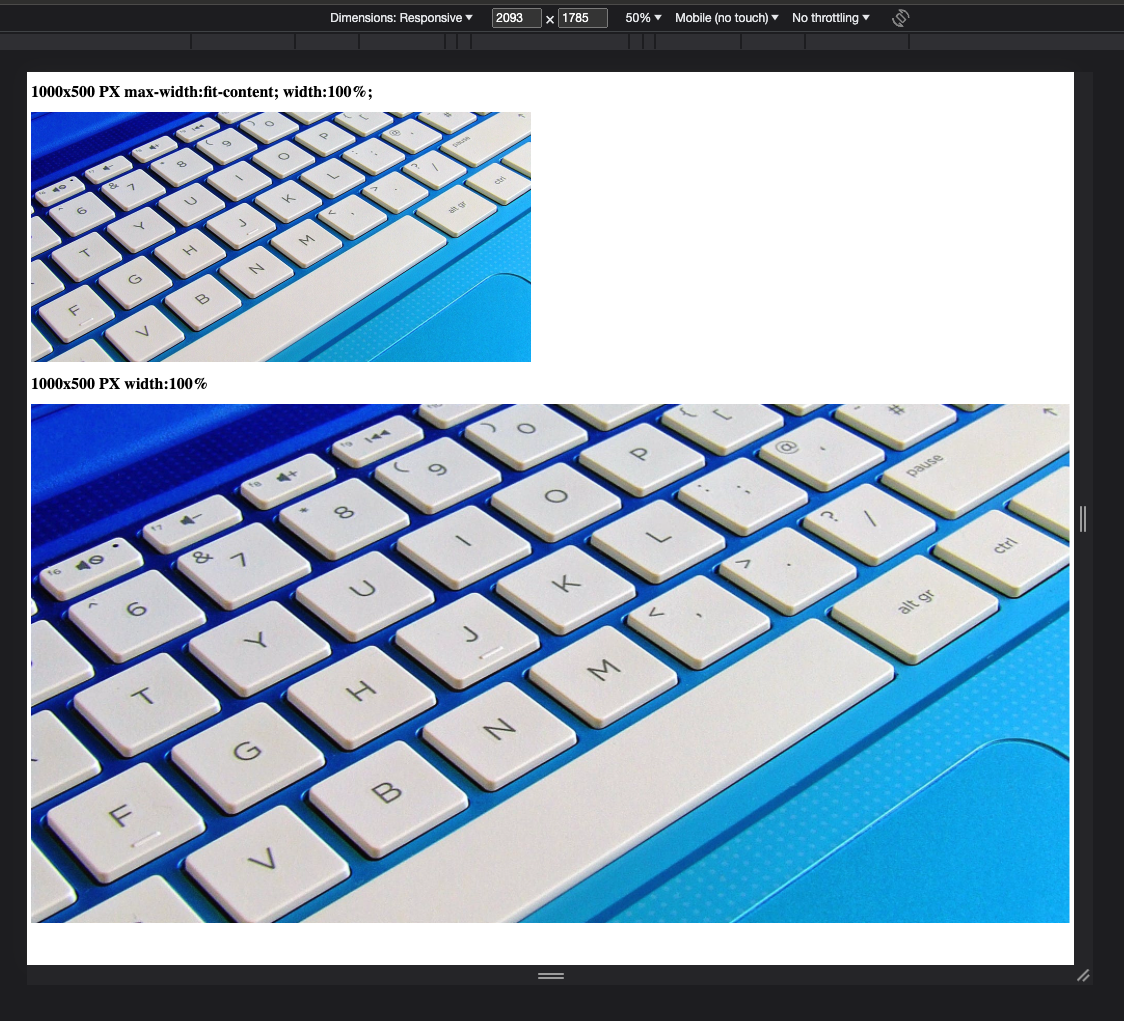
Sayfanın %100 genişliğini kaplayan bir Banner görseli düşünelim.
ve görselimiz 1000×500 çözünürlüğünde olsun. Görüntülediğimiz monitor-çözünürlük ise 2000px olsun.
Fig. 4
 Fotoğraf: Pixabay: https://www.pexels.com/tr-tr/fotograf/mavi-dizustu-bilgisayar-265631/
Fotoğraf: Pixabay: https://www.pexels.com/tr-tr/fotograf/mavi-dizustu-bilgisayar-265631/Fig 4’de bulunan görseldeki aşağıdaki klavye görseli Width:100% verdiğimiz için pikselleşmeye başlayarak kötü görünecektir. Bunun çözümü ise: “max-width:max-content” ‘dir. (Fig.4 yukarıdaki klavye görseli. ) Görselin genişlik değeri (en) 1000px olarak ayarladı ve yükseklik değeri(boy) 500px olduğu için maksimum genişlik = görselin maksimum genişliği olur.
Diğer bir deyişle görsel genişliği 1000px ise:
Max-width:max-content ‘in asıl uyguladığı Kural şudur: max-width:1000px.
Dolayısıyla görsel kendi çözünürlüğünü aşmaz ve net görünür.